How do I get the clients website concept, ideas and goals into a format suitable for an actual website implementation? Well, the method I use can simply be described as an iterative and collaborative process.
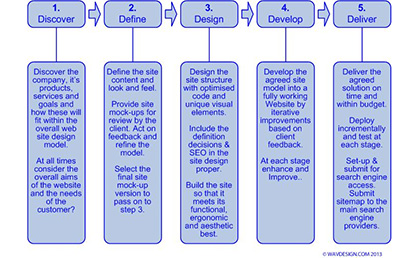
By following the steps listed below my client and I can reach a high standard web site / mobile app implementation, which will meet its intended specification and which is fit for its intended purpose. A brief outline of the steps used is shown in the figure below.
1. Discover
Ideally, meeting with the client in order to find out, first hand, about her or his hobby, business or service is a good first step. If this is not practicable, I encourage a client to fill out an industry standard site definition question sheet. The questions within this sheet are geared to helping me discover the exact overall aims of a web interface. From the information provided at this stage I am able to map site requirements in the form of a site specification document. For further information please take a moment to register to view my implementation policy questionnaire in .PDF format.
2. Define
In addition to capturing requirements via the definition document, I will discuss the finer detail of needs and preferences with the client directly. By asking a client to specify any preferences they may have, I am moving forward in determining and defining the look and feel for a particular web site. For instance, there may be a preferred colour scheme, a typeface or set of photographs which are to be included within the site. If this is the case I can include these in my site sketches. It may be that no preferences or pre conceived ideas for the site are evident. In this case I will provide some broader site patterns from which a client can narrow down what they feel is right for the company or personal pages. During these early stages (when site sketches are being used) I will always provide feedback on the many web site specific enhancements which are available. When we have defined what is required of a site the move to the preliminary design stage can begin.
3. Design
As the design progresses I will use any agreed initial ideas and strengthen them (using further sketches, wireframe models and mock-ups where required) into actual prototype web pages. At this stage the pages will have limited functionality but they will help the client to visualise the finished product. This is also a good time to re-assess the page and site layout from the definition stage in terms of ‘what goes where’. I can apply suggested design changes easily using graphical representations of real page components (such components will be added at the coding stage).
4. Develop
There are many choices when it comes to the site development and none more important than the coding – which ‘powers’ and displays a web site. I can advise on the options available (based on my personal coding skills of course) but generally, will choose the most suitable language and site model based on my findings. For any back office or database attached to your site I would need to carry out further analysis of (say) your product range or library files and convert these findings into a suitable database schema and implementation.
On carrying out the initial coding of a website trial clients are then able to login to review a web site development as it progresses. Of course such security measures are not always required and I can simply post development graphics and mock-up pages for viewing if a client so wishes.
5. Deliver
Finally, by acting on comments from these reviews, I am able to refine the site until such a point as it meets (and hopefully exceeds) the original plans and aims as detailed in steps 1 and 2 above. On agreement from the client the site (or specified portion of the site) can be deployed. To fully deliver the site there are many further steps to be taken including site testing in browsers and hand held devices.
After working through the loop above (several times if necessary) the project will have much firmer goals than when it was conceived and should in fact begin to yield the look and feel of the required site.
So, in this way the resulting pages of a new site move closer and closer to a finished product. When the iterative process is complete (and the client is satisfied with the layout and content) then the site will be uploaded and ‘go live’.
All of the above processes are used to produce a unique and original website. Such a site (if promoted correctly and carefully) will certainly help enhance the profile of a business or organisation in terms of marketing (but as you’re reading this I expect you know that already). The issues of: ‘search engine optimisation’, ‘web site submission to search engines’, ‘keyword optimisation’ and the use of ‘META DATA’, are very wide topic areas which I won’t be covering in this short informal article. When required as part of a business web implementation I will carry out annual web promotions for your site via one of the ‘free’ online services available. Certain companies may pay (if they so choose) considerable fees to submit sites to dedicated service directories and thereby (hopefully) improve site ranking. For medium to large businesses this may indeed be a wise investment but in the literature studied (so far) I have found no evidence of this bringing any greater success to a site than that of sites which are promoted by the big search engine players.
The steps below provide an overview of the whole process of developing a brand new website from scratch. At the outset there will almost certainly be a ‘web site concept’, following this there will be various mock-up stages followed by code development ‘proper’, flowing through to the agreed solution which will be deployed. Whilst this is an over simplification of the entire process it intends to and should I hope give you an idea of the ‘task stages’ I use.
Web Design Steps
Working together to define the site you want.
I can work with you to define what the focus of your new website will be. If you prefer I can work alone on this step and ask you relevant questions as the design progresses. In either case (from the very start) a strong website theme should be adopted and adhered to. For background information on this important topic please read this website themes article.
You also may benefit from becoming familiar with this website marketing effectiveness article for more background information on marketing strategies. I must stress that this article is more relevant to e-commerce and business websites rather than a weblog or personal website.
These are just a couple of articles drawn from the many sites which outline these important topics.
- Together we can compile a list any special and/or specific features you may require in the future website. These may be an e-commerce payment system, a Video presentation or MP3 playing facilities or perhaps special animated graphics to enhance the visual appearance of the site.
- I will then create a list of sections website and give them a hierarchy of importance (based on your instructions). The trusty pencil and paper are handy for this process.
- Creating a first draft of your initial content is the next step. (this draft copy is likely to need modification as the implementation continues).
- Finding a style that meets the requirements of your industry or which is appealing to you personally (whichever applies), comes next.
- I will then conceptualise with drawings the website wireframes and mock-ups.
- Together we can then assess and select the mock-up that most fits the original requirements.
- Further refinement is required at this point.
- Evaluate the final website (design and mock-up only at this stage) and make the required changes and (where necessary) updates.
- Think about the functionality of the whole site and how the pages fit together (iron out faults before implementation).
- I will then build the site (a whole separate process beyond the scope of this short article).
- And that’s it for the site design! Not a simple process I think you’ll agree. To achieve the best possible site design a lot of advanced thought and planning needs to be applied (and) well in advance of starting to implement the pages (let alone hosting them).
And now, for a reader who may want a little more detail, I will elaborate on the above points in the following paragraphs.
1. Theme
The overall theme should be defined clearly before any other step is taken. You need to decide what the main purpose of the website is – what you want to focus on in terms of a subject or subjects. If there are several subjects then these should still be wrapped around an overall theme.
The theme further impacts on your keywords, which are used by the search engines to classify your site and its contents. Thus it’s important that you define this step as clearly as possible because a website focus has a major impact on the whole project. It is the foundation of the site. For example you may want to establish:- An online store.
- A personal homepage (with a blog and/or sections for your hobbies and interests).
- An Information hub for established clients or an exclusive club.
- A Branding website for a product or an entertainment resource.
2. Scope and Features
This builds off of the first step. By scope of the site we mean the consideration of who the site is geared towards – whether it is a shopper for electronic goods or a member of an exclusive online forum. By identifying the ‘end user’ we can the look at actual features which can accommodate the users needs. For example:
- A shopping cart for an online store where secure transactions are carried out.
- A photo gallery which is easily updated with text and photographs.
- A password protected section of the website where members can login.
- A guest Book and/or a chat room.
- A database to support any/all of the above features.
3. Structure
With the first two steps completed, we’re ready to actually start mapping out the major sections of the website – defining the Site structure and the Site map. By sketching diagrams of the proposed website we can see how the component parts will interact visually and functionally. For instance, a diagram can easily show the hierarchy of a website and how the various sections cascade below one another. Using a reference chart such as this will help us to conceptualise the information needs of the different areas at a glance.
4. Content
All website’s are driven by content; The content makes a site effective. The content should be accurate and up to date for a site to be successful. Further the regular update and addition of content is a must if the site is going to grow on the www. Clearly we need to pay close attention to all the constituent parts of our web pages; for today and for the future. For many sites the past content can also form a part of what is considered ‘good resource’. So ‘Content’ should be dealt with early so that important subjects are not overlooked. Both your textual and photographic content are important considerations as these will almost always relate to your service or product. Equally important (though not strictly relevant to this section) are your colour scheme, your graphic artwork and typographic choices. These can have critical implications on the sites effectiveness and impact and (in real terms) can mean whether a user re-visits your site or not.
5. Style
Finally in the design phase we have the application of ‘Style’. As the decision processes of information gathering, classification and assignment are completed the considerations of ‘look and feel’ come to the fore. At this stage of the process a general option which is open to us is to search the World Wide Web and look for sites which are found to be appealing to us as stakeholders (or site owners). We can then ‘take’ the best ideas from what we consider to be well styled sites (obviously these are very subjective decisions) and combine them to produce a result that meets or at least begins to meet our expectations. As you can imagine this process is not as easy as it sounds… but in looking at the visual aspects of ‘real site’ designs you can begin to widen your options for choice at the outset. Clearly the more options you keep open the better, as there will then be more to choose from when finalising the finished style.
6. Mock-up and Build
Mockups can be put together relatively easily since they do not always need to have underlying functionality. Whether you have strong ideas on your web site requirements or whether you are open to suggestions; either way you’ll find the process of defining a site much easier when someone is producing the artwork or coding the pages for you. After all that’s why you may have employed a designer in the first place. This will free you up to concentrate of the overall look, feel and sound you want (or Just to go and do your day job and let someone (such as myself) get on with it).
At the very start of your website journey however you may wish to (or ask me to) take a pencil to paper and just sketch a site layout idea or two. It is not good strategy to just head for the computer. We need to plan in advance as in planning we will save time in the long run.
7. Review, Revise and Rebuild
All finished projects will require review and revision whether these are in the first week after launch or many years after. We are referring to the former case here. Mistakes and oversights may well creep in to the design and build stages of the website definition. Revisions should (or rather will) filter out the mistakes and enable the site to function correctly (and keeping the potential customer or reader interested).
Login to Wavdesign to see the design process in progress
Should you allow me to build your mock-up website, you would be able to login to a protected area of this website and view the progress of the work. When nearing completion you could test it out and above all assess it for errors and possible improvements which might be applied. Also you might want to get friends and family to assess a site I’m building for you, and to give you feedback which you can then (if you wish) pass back to me.
Finally, at the risk of stating the obvious here are a few of the things you should be looking for:
- An uncluttered visual interface in which the navigational components (buttons, links, breadcrumb trail etc.) offer a consistent look and feel from page to page.
- Good usability in the design – and all that implies (for instance repeatable head banners and optimised source code)
- Fast loading pages (i.e. free from large photographs which may consume valuable bandwidth and impact on page load time.).
- Intelligent use of technology – Javascript, HTML5 and embedded media components can produce eye catching effects on web pages, but they should be used in moderation within the overall site content.
- Getting the site messages across as simply as possible.
- Having a homepage which presents your company message exactly and succinctly.
The above list is just a sample of the considerations to make when compiling a website. The real ‘picture’ is to consider a list of hundreds of bullet points (the ‘do’s and the don’ts of a web site). For a more comprehensive consideration of all matters web, the best place to start looking if you have time (and a keen interest) would be the relevant sections of any of the following web pages:
The World Wide Web Consortium
- Consortium Home
- Web Design
- Web Architecture
- Semantic Web
- XML Technology
- Web of Services
- Web of Devices
- User Agents
- Web Accessibility
The above articles and guidelines are the prime reference for all matters relating to the World Wide Web, as they are based on the work of Tim Berners-Lee and his W3C colleagues.